As a makeup artist passionate about showcasing my artistry and connecting with potential clients, I understand the significance of a visually appealing and user-friendly website. To achieve this, I’ve utilized a specialized website template tailored explicitly for makeup artists. With an eye-catching design, intuitive navigation, and compelling content, my portfolio website serves as a captivating digital canvas to exhibit my skills and attract clients.
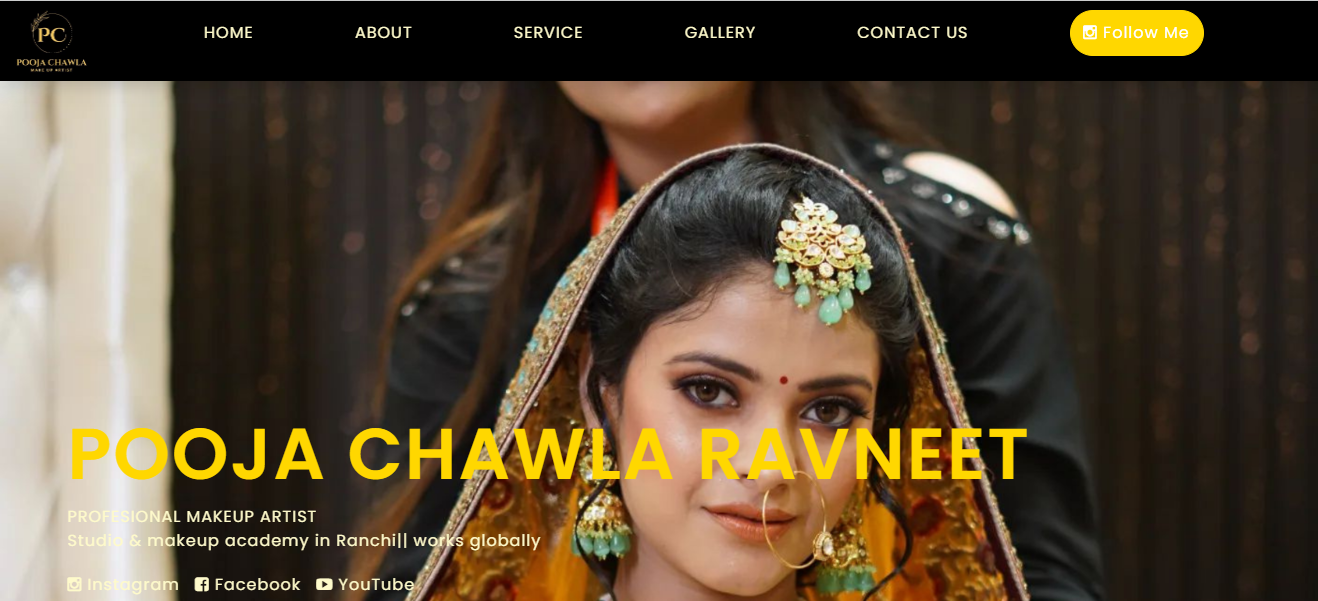
Homepage: Upon landing on my website, visitors are greeted with a stunning homepage that reflects my style and expertise. A high-resolution image carousel displays my best work, immediately capturing attention and highlighting the diversity of my makeup artistry. Clear and concise navigation menus are strategically placed, enabling seamless exploration of different sections of the website.
About Me: The “About Me” section delves into my journey as a makeup artist, offering a glimpse into my background, training, and artistic philosophy. Through engaging storytelling and captivating visuals, I aim to establish a personal connection with visitors, fostering trust and credibility in my skills and professionalism.
Portfolio: The centerpiece of my website is the portfolio section, meticulously organized to showcase my diverse range of work. Each subcategory features high-quality images or videos displaying various makeup styles, including bridal, editorial, avant-garde, and special effects. A user-friendly interface allows visitors to effortlessly browse through the gallery, magnifying images for a closer look at intricate details.
Services Offered: In the “Services” section, I outline the makeup services I provide, including bridal makeup, special events, photo shoots, and tutorials. Clear descriptions accompanied by captivating visuals help potential clients understand the value I offer and encourage them to explore further.
Contact and Booking: For seamless communication, the contact page includes a user-friendly contact form, enabling visitors to inquire about bookings, collaborations, or general inquiries easily. Clear calls-to-action prompt visitors to reach out, fostering potential client leads.
Responsive Design: Ensuring an optimal viewing experience across various devices is paramount. My website template incorporates responsive design principles, ensuring that the site looks and functions flawlessly on desktops, laptops, tablets, and smartphones.
Language Used:
1. HTML
2. CSS
3. JAVASCRIPT
4.PHP
For Slider
1. Owl Carousel
Click Here For Demo :
For Source Code:
Amount: Rs. 1500/-
Contact Us : mithunkr79038@gmail.com
Enquiry : Click Here For Further Enquiry