Sale!
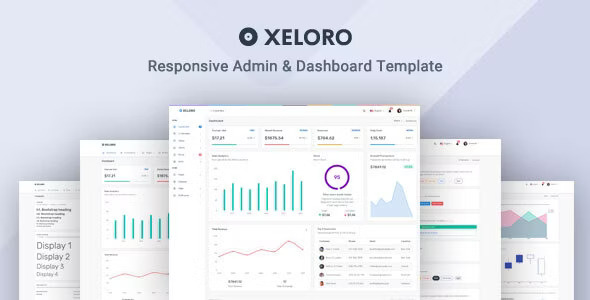
Responsive Admin Dashboard Using HTML CSS & JavaScript
₹40.00
Creating a responsive admin dashboard using HTML, CSS, and JavaScript involves designing a web interface that can adapt to various screen sizes and devices while providing an efficient and user-friendly experience.
Description
Creating a responsive admin dashboard using HTML, CSS, and JavaScript involves designing a web interface that can adapt to various screen sizes and devices while providing an efficient and user-friendly experience. Here’s a brief description of the possibilities and key components:
1. Layout and Structure
HTML:
- Navigation Bar: Horizontal or vertical menu for easy access to different sections.
- Sidebar: Collapsible side menus for navigation, displaying links to different pages or sections.
- Content Area: Main section where dashboards, reports, and data visualizations are displayed.
- Widgets and Cards: Modular components for displaying different types of data, such as statistics, charts, and alerts.
CSS:
- Responsive Grid System: Use of media queries to ensure the layout adapts to different screen sizes (e.g., mobile, tablet, desktop).
- Flexbox/Grid Layout: Techniques to arrange elements in a flexible, responsive manner.
- Styling: Customizable themes, colors, fonts, and spacing for an aesthetically pleasing design.







Reviews
There are no reviews yet.