Complete NGO Website using HTML and CSS
₹199.00
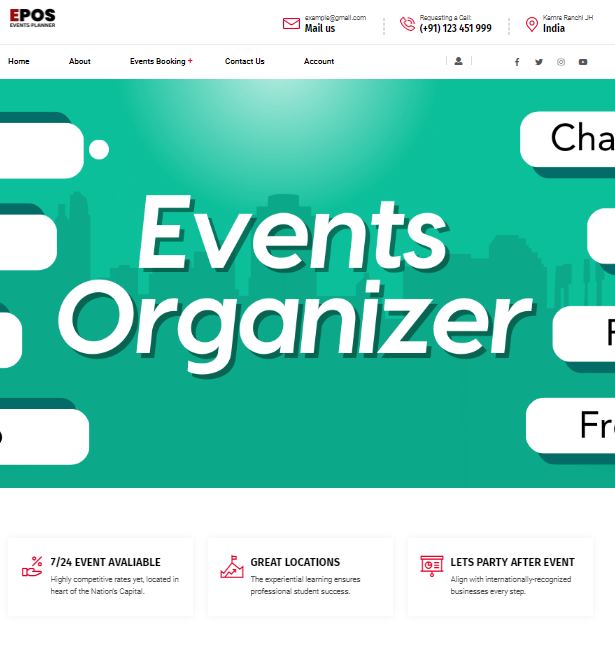
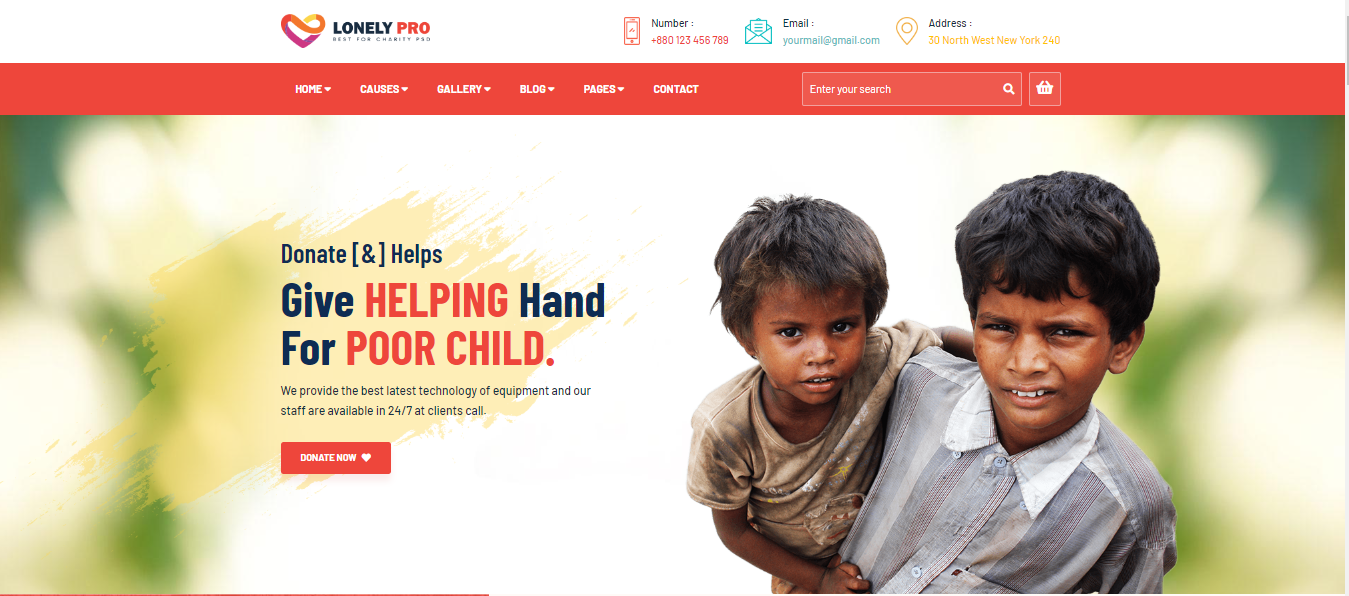
Get a Website at just 199 Rs. In the age of digital, its never been so important for a NGOs to have an online presence. We are pleased to provide the whole NGO Website Design Template as low DNS 199 with HTML & CSS. Here is what you will receive in this low price package.
Description
Get a Website at just 199 Rs
In the age of digital, its never been so important for a NGOs to have an online presence. We are pleased to provide the whole NGO Website Design Template as low DNS 199 with HTML & CSS. Here is what you will receive in this low price package.
What’s Included?
Responsive design: Our website template is 100% responsive, so it fits perfectly on both desktop and other device screens. This flexibility will help you target a wider audience.
Despite its pretty complicated navigation, the user-friendly interface of your NGO website helps people to navigate throughout without much difficulty. Users can automatically reach on their relevant pages which include What are doing?, Projects, How you engage etc.
Features
- 3 Home Pages
- Total 23+ HTML Files
- Fully responsive
- Clear & Neat design
- Bootstrap Based
- Icofont Icon
- Nice portfolio and Blog
- Smooth animation
- Browser compatibility (IE10+, Chrome, Safari, Firefox, Opera)
- Well documented
Folder Arrange
Unzip the archive and find out the folder “buyer-file”. There are all the template files in this folder. You can open the following files for your customization.
-
- assets/css — folder with CSS files.
- assets/fonts — folder with icon fonts.
- assets/images — folder with image files.
- assets/js — folder with JAVASCRIPT files.
- assets/sass — folder with SASS/SCSS files.
-
- index.html — Home Page.
- about.html — About us Page.
- blog.html — Blog Page.
- blog-single.html — Blog Single Page.
-
-
- and Some other HTML Files
.
-
Installation
01. FTP Upload
-
- Open Your FTP manager and connect to your hosting
- Browse to required directory(Normally public_html)
- Upload the files inside buyer-file folder
- That’s all !
03. Fonts
Go to Google Fonts and select your favorite fonts and then just replace the code.
@import url('https://fonts.googleapis.com/css2?family=Barlow+Condensed:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Barlow:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap');
05. Source File (CSS)
All required css files have been linked like below-
<link rel="stylesheet" href="assets/css/bootstrap.min.css"> <link rel="stylesheet" href="assets/css/all.min.css"> <link rel="stylesheet" href="assets/css/animate.css"> <link rel="stylesheet" href="assets/css/nice-select.css"> <link rel="stylesheet" href="assets/css/slick.css"> <link rel="stylesheet" href="assets/css/slick-theme.css"> <link rel="stylesheet" href="assets/css/odometer.css"> <link rel="stylesheet" href="assets/css/magnific-popup.css"> <link rel="stylesheet" href="assets/css/flaticon.css"> <link rel="stylesheet" href="assets/css/main.css">
06. Source File (JS)
All required css files have been linked like below. if you need any customization in JAVASCRIPT you have to edit the function.js file.
<script src="assets/js/jquery.js"></script> <script src="assets/js/modernizr-3.6.0.min.js"></script> <script src="assets/js/plugins.js"></script> <script src="assets/js/bootstrap.min.js"></script> <script src="assets/js/isotope.pkgd.min.js"></script> <script src="assets/js/magnific-popup.min.js"></script> <script src="assets/js/wow.min.js"></script> <script src="assets/js/viewport.jquery.js"></script> <script src="assets/js/odometer.min.js"></script> <script src="assets/js/nice-select.js"></script> <script src="assets/js/slick.min.js"></script> <script src="assets/js/circularProgressBar.min.js"></script> <script src="assets/js/main.js"></script>
Menu Bar with logo
This is logo and navigation codes.
<ul class="menu">
<li>
<a href="#0">Home</a>
<ul class="submenu">
<li><a href="index.html" class="active">Home One</a></li>
<li><a href="index-2.html">Home Two</a></li>
<li><a href="index-3.html">Home Three</a></li>
</ul>
</li>
<li>
<a href="#0">Causes</a>
<ul class="submenu">
<li><a href="causes.html">Causes</a></li>
<li><a href="causes-single.html">Causes Details</a></li>
</ul>
</li>
<li>
<a href="#0">Gallery</a>
<ul class="submenu">
<li><a href="gallery.html">Gallery</a></li>
<li><a href="gallery-2.html">Gallery Two</a></li>
<li><a href="gallery-3.html">Gallery Three</a></li>
</ul>
</li>
<li>
<a href="#0">Blog</a>
<ul class="submenu">
<li> <a href="blog-grid.html">Blog Grid</a></li>
<li><a href="blog-classic.html">Blog Classic</a></li>
<li><a href="blog-single.html">Blog Single</a></li>
</ul>
</li>
<li>
<a href="#0">Pages</a>
<ul class="submenu">
<li><a href="about.html">About Us</a></li>
<li>
<a href="#0">Volunteer</a>
<ul class="submenu">
<li><a href="volunteer.html">Volunteer</a></li>
<li><a href="volunteer-single.html">Volunteer Single</a></li>
</ul>
</li>
<li>
<a href="#0">Account</a>
<ul class="submenu">
<li><a href="login.html">Sign In</a></li>
<li><a href="registration.html">Sign Up</a></li>
</ul>
</li>
<li>
<a href="#0">Events</a>
<ul class="submenu">
<li><a href="events.html">Our Events</a></li>
<li><a href="events-single.html">Events Single</a></li>
</ul>
</li>
<li>
<a href="#0">Shop</a>
<ul class="submenu">
<li><a href="shop.html">Our Shop</a></li>
<li><a href="shop-single.html">Shop Single</a></li>
<li><a href="cart.html">Cart</a></li>
</ul>
</li>
<li><a href="faqs.html">Faqs</a></li>
<li><a href="coming-soon.html">Coming Soon</a></li>
<li><a href="error-page.html">404 Error</a></li>
</ul>
</li>
<li><a href="contact.html">Contact</a></li>
</ul>
Here is your main logo code. To add your logo, replace logo.png from images/logo/ directory with your logo in PNG format.
<div class="logo">
<a href="index.html">
<img src="assets/images/logo/logo.png" alt="logo">
</a>
</div>








Reviews
There are no reviews yet.